Technical SEO
Technical SEO involves tweaking a website to make it more favorable for search engine rankings, while also enhancing the experience for visitors.
Key actions under technical SEO consist of:
- Sharing your sitemap with Google
- Designing a site layout that’s optimized for SEO
- Boosting your site’s loading speed
- Ensuring your site is responsive on mobile devices
- Identifying and addressing any repeated content problems
- more
Ready to get started?
Why Should You Prioritize Technical SEO?
The effectiveness of your website on search engines like Google can be heavily influenced by technical SEO.
If search engines can’t find or access your site’s pages, they won’t show up or achieve good rankings in search results, regardless of the quality of your content.
This could mean decreased visitors to your site and missed opportunities for revenue.
Moreover, factors like how quickly your page loads and its adaptability on mobile devices are known elements Google considers for ranking.
If users have to wait too long for your pages to load or find them hard to navigate on mobile, they might get frustrated and exit. Such actions can hint to Google that your website might not offer the best user experience, potentially affecting your ranking negatively.
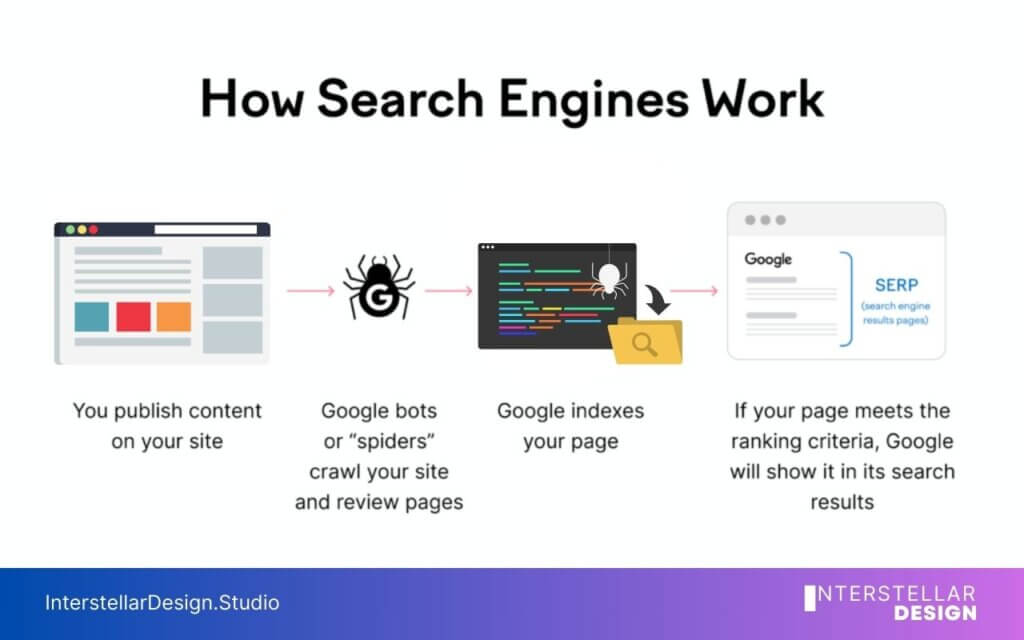
Grasping the Concept of Crawling
The foundational step in refining your website for technical SEO is to ensure that search engines can crawl your site smoothly.
The process of crawling is crucial to the functionality of search engines.

Here’s how search engines operate: They crawl by traversing links on known pages to discover new pages they haven’t encountered yet.
For instance, every time we release a new article, it’s incorporated into our collection of blogs.

Our collection of blogs: The subsequent time a platform like Google goes through our blog list, it identifies the new links leading to the latest articles.
This mechanism is one of the primary ways through which Google gets introduced to our freshly penned articles.
It’s imperative for your web pages to be visible and accessible by search engines if you want them to appear in the search outcomes.
Here are some methods to ensure this:
Building an SEO-Optimized Website Layout
Website layout, often referred to as the site structure, describes how various pages on your site are interconnected.
A well-organized site layout assists in ensuring that crawlers can locate and access the content of your site efficiently and swiftly.
When designing your site’s structure, it’s crucial to ensure that every page is easily accessible, ideally within a few clicks from your main page.
In the aforementioned website layout, there’s a clear and logical arrangement of pages.
The main page or homepage connects to several category pages. Subsequently, these category pages lead to specific subpages within the website.
Such a layout minimizes the presence of orphan pages.
Orphan pages refer to those pages that lack internal links directing to them. This absence makes it challenging, if not outright unfeasible, for both search engine crawlers and users to discover these pages.
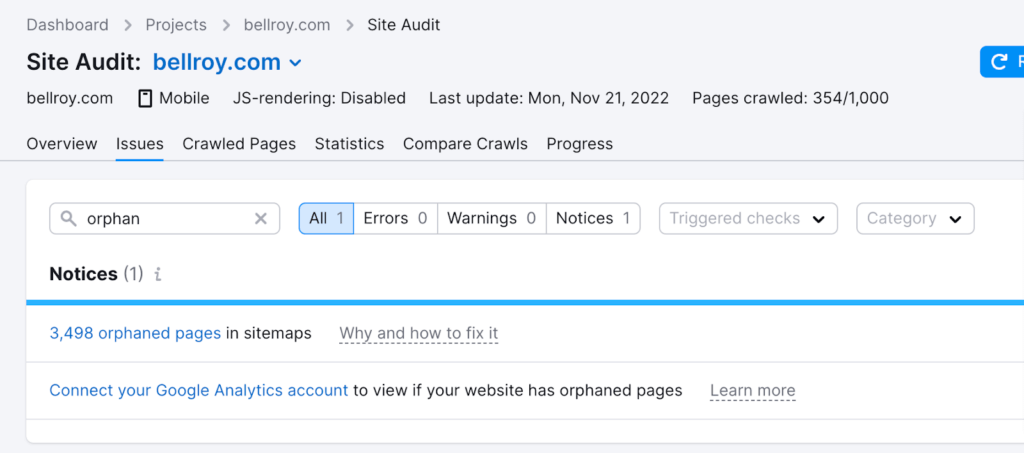
Pro Tip: For those who use Semrush, identifying orphan pages on your site is straightforward.
Simply initiate a project within the Site Audit feature and let it scan your website.
After the scanning process concludes, go to the “Issues” section and type in “orphan.”
The tool will then display if your site contains any such orphan pages.

To address this problem, integrate internal links from other pages that direct towards the orphaned pages.
Share Your Sitemap with Google
A sitemap aids Google in locating your site’s pages.
Essentially, a sitemap is an XML document that outlines the significant pages on your website. It informs search engines about the pages you possess and their locations.
This becomes crucial if your website encompasses numerous pages or if they aren’t coherently interlinked.
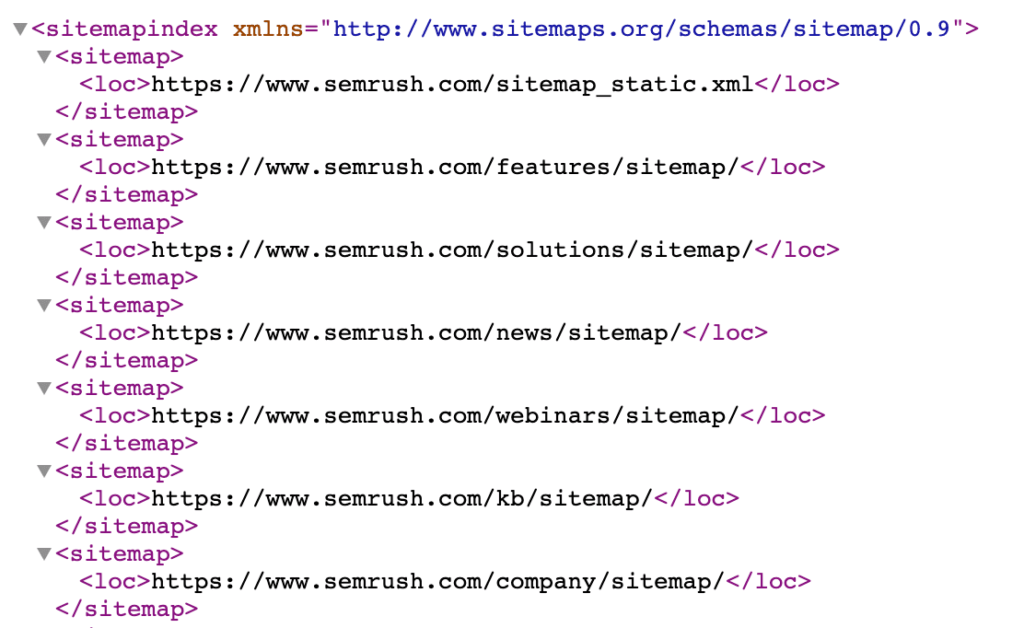
For instance, here’s how the sitemap from Semrush appears:

Typically, you can find your sitemap at one of the following addresses:
yoursite.com/sitemap.xml yoursite.com/sitemap_index.xml After identifying your sitemap’s location, forward it to Google using GSC (Google Search Console).
A side note: If you haven’t initialized GSC for your website, refer to this tutorial to get it up and running.
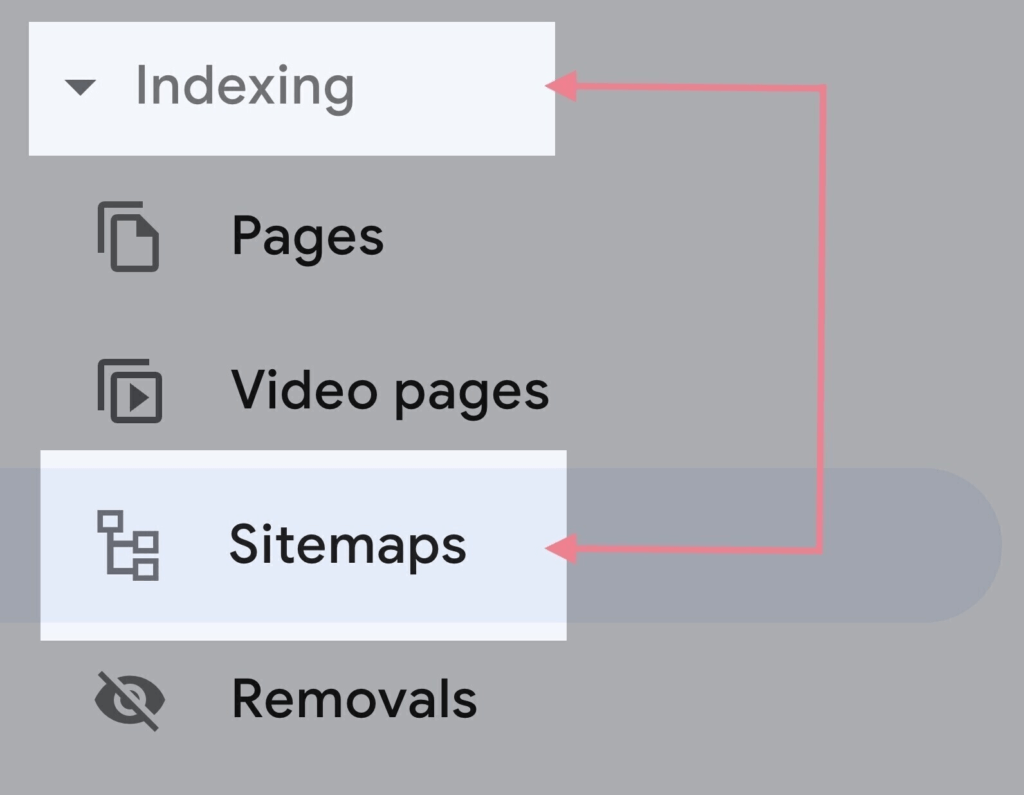
To share your sitemap with Google, navigate to GSC and select “Indexing” followed by “Sitemaps” from the side menu.

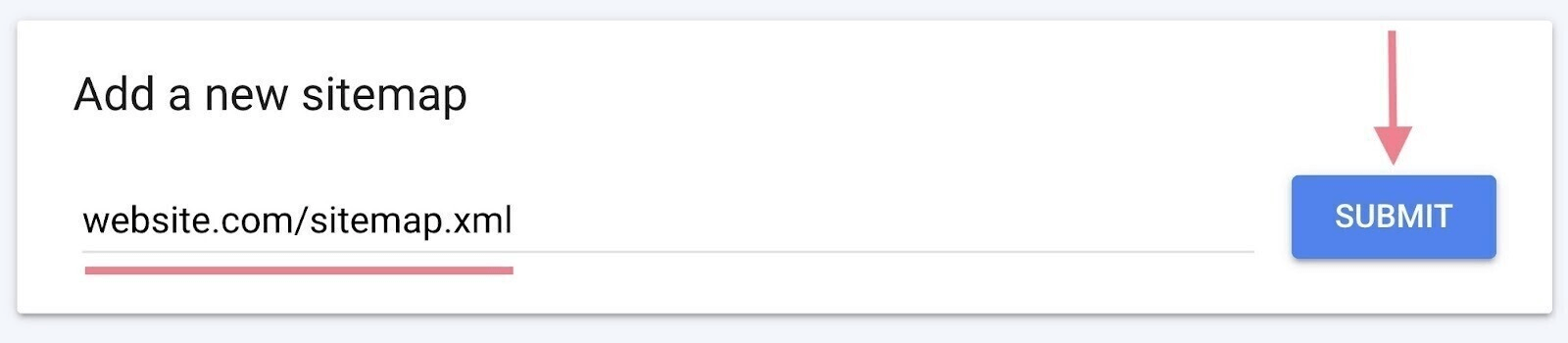
Then, paste your sitemap URL in the blank and hit “Submit.”

After Google is done processing your sitemap, you should see a confirmation message like this:

Grasping the Idea of Indexing
After search engines have crawled your site’s pages, their next step is to decipher and make sense of the content on those pages.
This content is then stored in the search engine’s index—essentially a vast database that holds billions of web pages.
For your site’s pages to be visible in search results, they need to be indexed by these search engines.
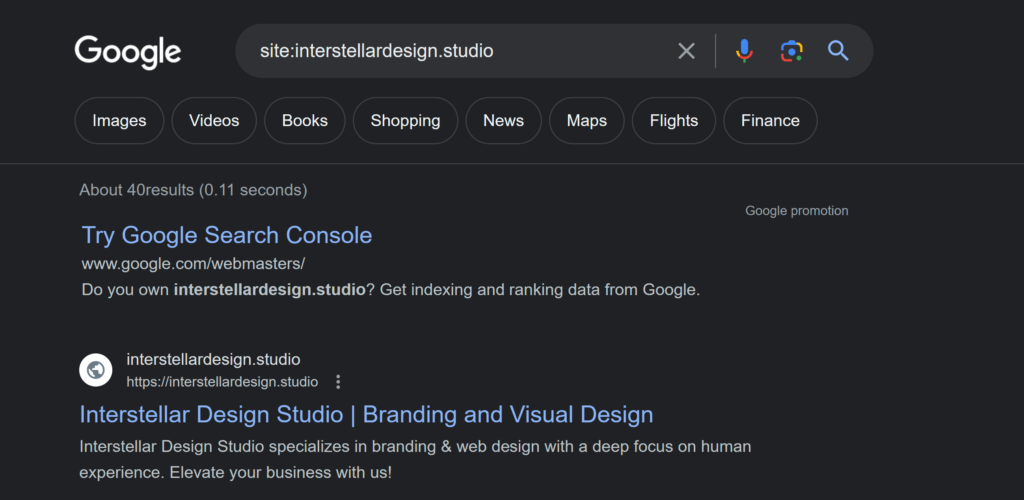
A straightforward method to determine whether your pages have been indexed is by conducting a “site:” query.
For instance, to verify the indexing status of semrush.com, you’d enter site:www.interstellardesign.studio into the Google search bar.
This will provide an insight into the number of pages from the site that Google has indexed.

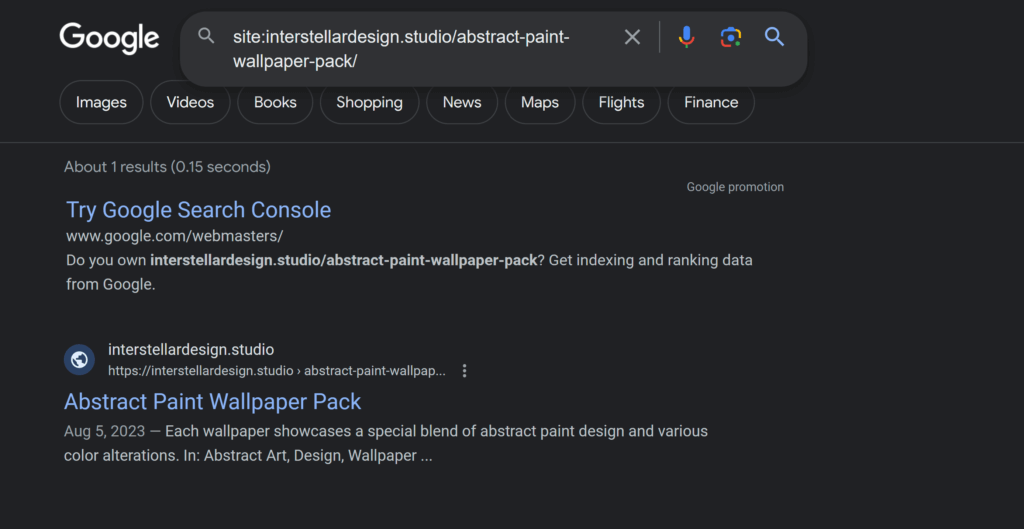
You can also check whether individual pages are indexed by searching the page URL with “site:” search.
Like this:

Noindex Directive
The “noindex” directive is a piece of HTML code that prevents your pages from being included in Google’s index.
You’ll find this tag in the <head> part of your webpage, and it appears as follows:
<meta name=”robots” content=”noindex”>
Ideally, you would want all your important pages to get indexed. So use the “noindex” tag only when you want to exclude certain pages from indexing.
These could be:
- “Thank you” pages
- PPC landing pages
Handling Duplicate Content: Canonical Tags
If Google encounters repetitive content across various pages on your website, it might get confused about which page should be indexed and displayed in its search results.
This is where the canonical tags prove useful.
A canonical tag (rel=”canonical”) signals which link is the primary or original version, guiding Google on which page to prioritize for indexing and ranking.
You’ll find this tag in the <head> section of the page with duplicate content, and it appears as follows:
<link rel=”canonical” href=”https://example.com/original-page/” />
Technical SEO Best Practices
While having an SEO-compatible site layout and sharing your sitemap with Google aids in ensuring your pages are crawled and indexed, you might want to delve deeper for thorough technical SEO optimization. Here are some key recommendations:
1. HTTPS is a must
HTTPS stands for the secure iteration of HTTP.
This protocol safeguards critical user data, such as login credentials and credit card numbers, preventing unauthorized access.
Additionally, since 2014, it has acted as a signal for ranking.
To determine if your website is utilizing HTTPS, simply access it.
A “lock” symbol in the browser’s address field serves as a verification indicator.
2. Ensure a Singular Version of Your Site Is Available for Users and Crawlers
For optimal performance, users and search engine crawlers should be presented with only one of the following website versions:
Permitting access to both variants can lead to problems with duplicate content.
Furthermore, this could dilute your backlink strength, as some sites might point to the “www” version and some to the “non-www” version.
Such disparities can adversely impact your standing on Google.
Hence, stick to a single version of your website and set up a redirect from the unused version to the primary one.
3. Improving Page Speed
The speed at which your page loads plays a pivotal role in rankings, whether viewed on mobile devices or desktops.
It’s vital to ensure your website loads swiftly.
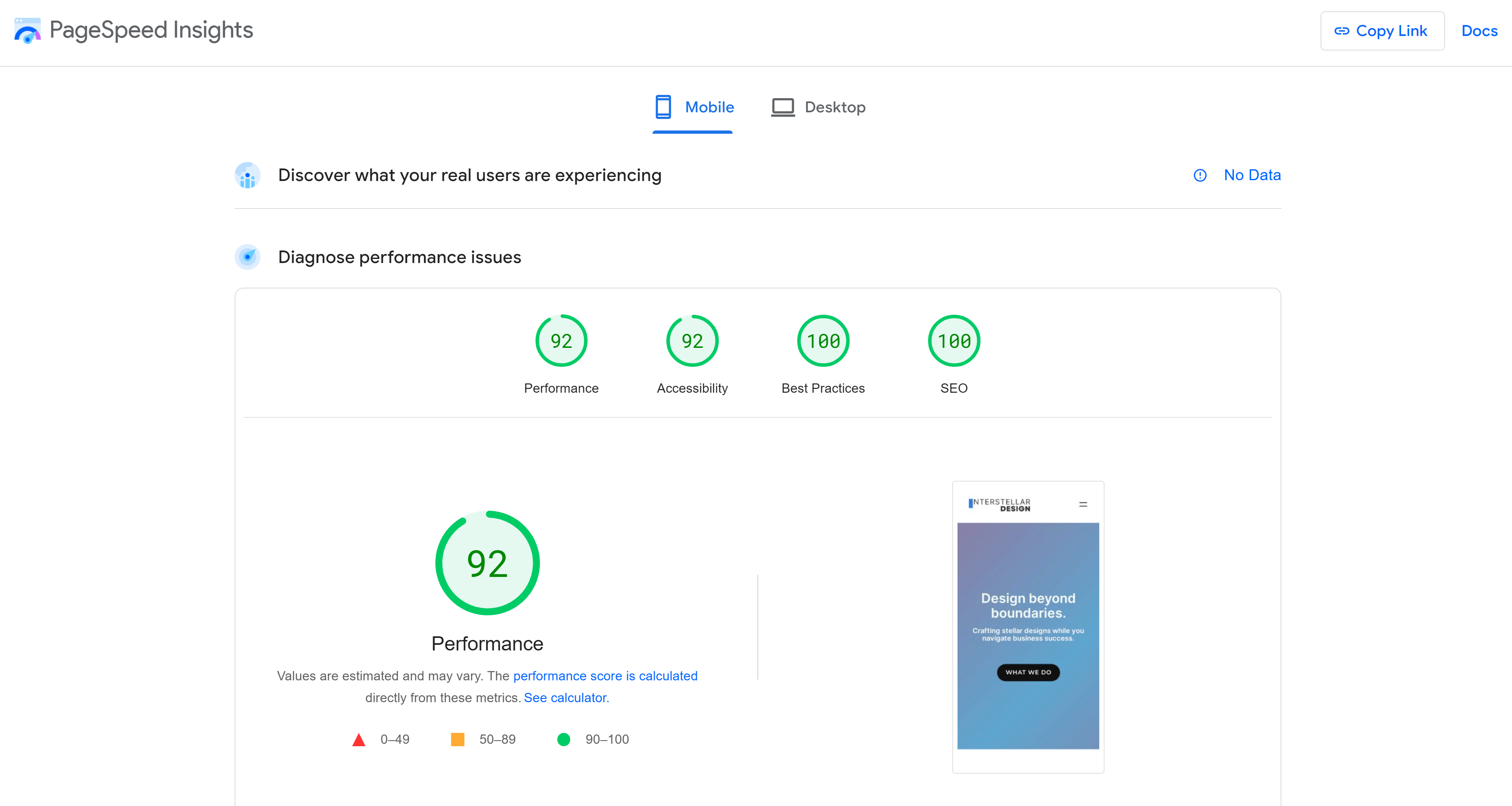
To gauge your site’s loading speed, utilize Google’s PageSpeed Insights tool.
This tool grades your site’s performance on a scale from 0 to 100. Naturally, a higher score indicates superior performance.

Here are some suggestions to boost your website’s loading speed:
- Optimize Your Images – Typically, images constitute the largest files on a webpage. By using image compression tools, such as Shortpixel, you can reduce their file sizes, ensuring they load faster.
- Implement a CDN (Content Distribution Network) – A CDN stores versions of your webpages on servers globally. When a user accesses your site, they connect to the nearest server. This reduces the distance data needs to travel, speeding up the loading process.
- Condense HTML, CSS, and JavaScript Files – Minifying these files involves stripping away redundant characters and spaces. This reduction in file size translates to quicker page loading times.
4. Add Structured Data
Structured data aids Google in grasping the nuances of a page’s content more efficiently.
By integrating appropriate structured data markup, your webpages stand a chance to secure rich snippets.
These rich snippets are enhanced search results that display extra details beneath the title and description, making them more captivating.
5. Mobile Friendly Websites
Given Google’s preference for mobile-first indexing, it primarily evaluates the mobile versions of websites for indexing and ranking purposes.
Hence, it’s essential that your website functions smoothly on mobile devices.
To ascertain your website’s mobile compatibility, navigate to the “Mobile Usability” section within the Google Search Console.
6. Fix Broken Pages
Having broken pages on your website negatively affects user experience.
And if those pages have backlinks, they go wasted because they point to dead resources.
7. Fine-Tune for Core Web Vitals Core Web
Vitals represent performance indicators that Google leverages to assess user experience on websites.
These key indicators include:
Largest Concertful Paint (LCP) – This metric determines how long a webpage takes to display its most substantial
content to a visitor.
First Input Delay (FID) – This evaluates the delay between a user’s initial interaction with a page and the website’s response.
Cumulative Layout Shift (CLS) – This quantifies unexpected shifts in a webpage’s layout due to different elements. For optimal performance and user experience, target these benchmarks:
LCP – Aim for 2.5 seconds or faster
FID – Strive for 100 milliseconds or quicker
CLS – Aim for a value of 0.1 or less
To gauge how your website fares against these Core Web Vitals metrics, you can refer to the Google Search Console.
Simply navigate to the Core Web Vitals section within your Search Console to get insights.
Learn more: What is SEO?