Framer vs Webflow is akin to selecting the right brush for a masterpiece. Both tools offer unique features and functionalities that cater to different aspects of web design and development. However, understanding their pros and cons is crucial for digital creators aiming to maximize their creative output and efficiency. This article delves deep into the capabilities, user experiences, and overall impact of using Framer and Webflow, providing you with the insights needed to choose the tool that best aligns with your project goals.
In the fast-evolving world of web design and development, choosing the right tool can be the difference between a good digital experience and a great one. Here’s an in-depth comparison of Framer and Webflow to guide your decision.
Understanding Framer
Framer is a powerful prototyping tool that shines in the realm of interaction and animation design. It’s tailored for designers looking to create high-fidelity prototypes that closely mimic the final product.
Pros of Framer:
- Advanced Interactions: Framer’s standout feature is its ability to create complex animations and interactions, offering a canvas for innovation in UI/UX design.
- Code-based Design Flexibility: It appeals to designers with coding knowledge, allowing for precise control over the prototype’s behavior through React components.
- Integration with Design Tools: Framer seamlessly integrates with design tools like Sketch and Figma, facilitating a smoother workflow transition from design to prototyping.
- Community and Resources: A vibrant community and a wealth of tutorials and resources support learning and exploration.
- Templates: Speed up your design with free templates.
Cons of Framer:
- Steep Learning Curve: The platform’s code-centric approach can be daunting for non-coders or beginners.
- Focused on Prototyping: While excellent for high-fidelity prototypes, Framer is not a one-stop shop for going from design to live websites or applications.
Exploring Webflow
Webflow offers a visual approach to designing, building, and launching responsive websites. Its strength lies in bridging the gap between design and development, making it a favorite among designers, marketers, and content creators.
Pros of Webflow:
- Visual Design and Development: Webflow’s no-code platform enables the design and development of websites visually, making it accessible to non-coders.
- Responsive Design Made Easy: It simplifies creating responsive designs with a clear interface to manage how designs adapt across devices.
- CMS and Hosting: Beyond design and development, Webflow provides CMS capabilities and hosting services, offering an end-to-end solution from concept to launch.
- SEO and Marketing Tools: Built-in SEO tools and integrations with marketing platforms support a broader strategy beyond just design and development.
Cons of Webflow:
- Limited for Complex Interactions: While Webflow supports animations and interactions, its capabilities are not as extensive as Framer’s for highly complex or custom animations.
- Learning Curve for Full Utilization: To fully leverage Webflow’s capabilities, especially its CMS and advanced interactions, users need to invest time in learning the platform.
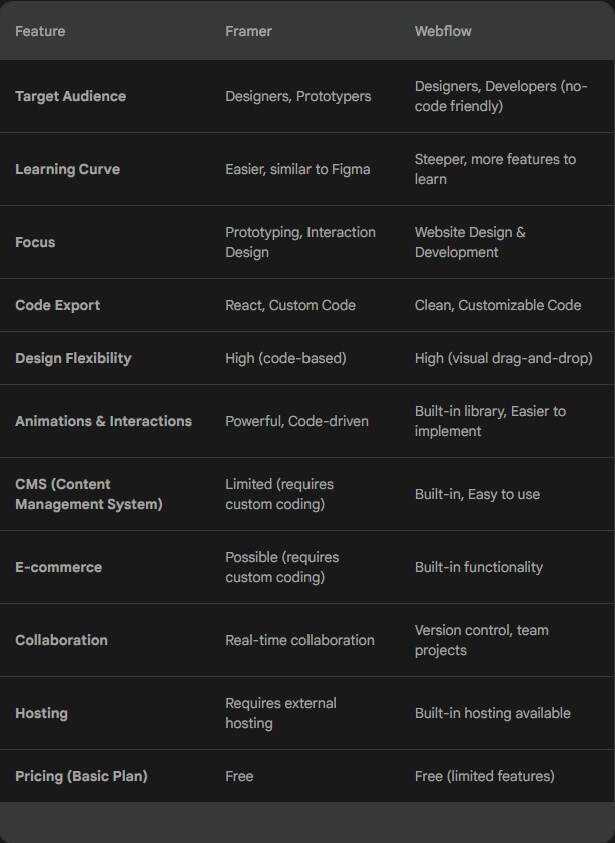
Framer vs Webflow: The Comparison

Target Audience:
- Framer appeals to UI/UX designers and teams focused on creating interactive prototypes and who are comfortable with or willing to learn coding principles.
- Webflow is geared towards designers, marketers, and entrepreneurs who want to bring their website designs to life without writing code, offering a broader suite of tools for website creation and management.
Design and Development Capabilities:
- Framer excels in the prototyping phase, especially for apps requiring detailed interactions and animations. It’s best used in conjunction with other design and development tools.
- Webflow is an all-in-one solution for designing, building, and hosting websites, with strong capabilities for creating responsive, SEO-friendly websites.
Usability and Learning Curve:
- Framer requires a willingness to engage with code to unlock its full potential, presenting a steeper learning curve for those unfamiliar with coding.
- Webflow’s visual interface and drag-and-drop builder offer a more intuitive learning curve, though mastering its advanced features can still require time and effort.
Integration and Workflow:
- Framer integrates well with other design tools, making it a powerful addition to a designer’s toolkit for prototyping.
- Webflow’s comprehensive platform can potentially streamline workflows by reducing the need for multiple tools, from design to deployment.
Here’s a deeper dive into some key areas:
- Design & Prototyping: Framer offers more flexibility for complex interactions and animations with code. Webflow excels in creating responsive layouts and offers a wider range of pre-built elements.
- Development & Export: Framer exports clean code (React) for developers to work with. Webflow also generates clean, editable code but might require more adjustments for complex functionalities.
- Content Management System (CMS): Webflow has a built-in CMS for managing website content easily. Framer requires custom coding for CMS functionality.
- Pricing: Both offer free plans with limitations. Webflow’s free plan is more restrictive, while Framer’s free plan allows for basic prototyping.
Concluding Thoughts
The choice between Framer vs Webflow hinges on your project requirements, team composition, and the specific features you value most in a design and development tool. Framer stands out for its prototyping prowess, especially for projects where interaction design is paramount. In contrast, Webflow offers a robust and intuitive platform for designing, developing, and launching websites, with an emphasis on visual design and ease of use.
- Choose Framer if: You prioritize design flexibility, complex interactions, and fast prototyping with a developer in the loop.
- Choose Webflow if: You need a built-in CMS, a visual drag-and-drop interface for faster website development, and plan to manage content without a developer.
In: